Are you looking for free weather widget? Then look no further!
You can easily add this widget or any other JavaScript code to your blogger blogs.
Sign into your account. You will be taken to the Dashboard. Click on "Layout" of your blog - see image below:
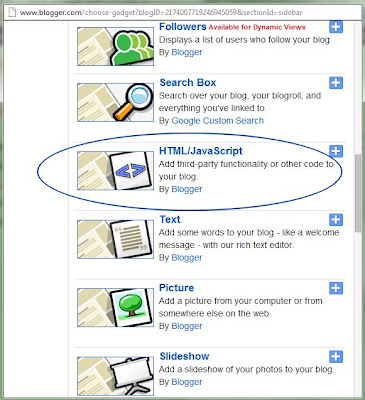
You'll be taken to the "Layout" page. Find an empty slots with "Add a Gadget" link on them. Choose where you want to put your code and click "Add a Gadget". This will open a small window with list of gadgets, find "HTML/JavaScript" gadget and click "+" to add it - see image below:
You can easily add this widget or any other JavaScript code to your blogger blogs.
Inserting the Weather Widget in Blogger
Follow the instructions below...Sign into your account. You will be taken to the Dashboard. Click on "Layout" of your blog - see image below:
You'll be taken to the "Layout" page. Find an empty slots with "Add a Gadget" link on them. Choose where you want to put your code and click "Add a Gadget". This will open a small window with list of gadgets, find "HTML/JavaScript" gadget and click "+" to add it - see image below:
That's it!
Now you need to fill it up with YoWindow HTML code. Go to YoWindow weather widget page. There you decide how your widget will look. Select your location and other options. When you are done, copy the HTML code at the bottom of the page and PASTE it into HTML/JavaScript page on the blogger.


Comments
Post a Comment